
El lenguaje JavaScript es el complemento ideal del HTML, al permitir a la página realizar algunas tareas por si misma, sin necesidad de estar sobrecargando el servidor del cual depende.
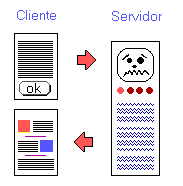
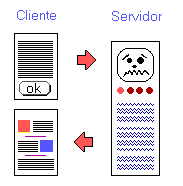
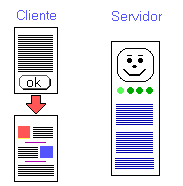
El siguiente esquema muestra la diferencia:


Entre estas tareas, puede estar, por ejemplo, realizar algunos cálculos simples, formatear un texto para que sea leído por distintas personas de manera distinta, proveer de un medio de configurar la visualización de una página, realizar un pre-chequeo de validación en un formulario antes de enviarlo, etc.
 Nota importante
Nota importanteEste documento asume que usted conoce el lenguaje C, al menos de manera básica y que está familiarizado en grado medio a alto con el lenguaje HTML.
Está diseñado para servir como un texto introductorio para que usted pueda entender de una manera más fácil la documentación técnica disponible en inglés. Por favor informe de cualquier anomalía que detecte al usar los ejemplos en JavaScript provistos aquí, por email.

Existen principalmente tres lugares de una página donde puede aparecer un trozo de lenguaje JavaScript:
<SCRIPT LANGUAGE="JavaScript"> ... </SCRIPT>. Por ejemplo:
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write( 'Esto es una prueba' );
// -->
<SCRIPT>
<INPUT TYPE="checkbox" onCLICK="window.status='Usted acaba de hacer click.';
return true;">
HREF del elemento A. Por ejemplo:
<A href="/tutoriales/manuales/htmldocs/javascript:window.history.back()">Volver</A>
Generalmente las dos primeras son más usadas que la última.

Es muy similar a la de C. Las instrucciones terminan con un punto y coma
(;), se pueden agrupar usando llaves ({}), un
doble-slash (//) indica que el resto de la línea es un
comentario.
Los operadores matemáticos se mantienen: (suma +,resta -, multiplicación *,división /, módulo %). Además existen el autoincremento y autodecremento ( ++ y -- ).
Se pueden concatenar strings de manera muy simple usando el operador de suma (+).
Ejemplos:
var t1; var t2; var resultado; t1 = 2; t2 = 10; document.write( "t1 = " + t1 + ", t2 = " + t2 ); resultado = t1 + t2; document.write( "Los numero suman " + resultado );
Las asignaciones de variables se realizan usando el signo igual (=). Adicionalmente existen ( -=, +=, +=, /=, %= ), que funcionan igual que C.
Los operadores lógicos ( or ||, and &&, not !, xor ^, shiftleft <<, shiftright >>, siftright w/0 >>> ) también están implementados, junto con las comparaciones ( <, >, ==, !=, <=, >= ).

La declaración de variable se debe hacer, si se hace fuera de una función es una variable global, sino es local. Se declara una variable sin indicar explícitamente su tipo, sino usando la instrucción:
var Nombre;
En que Nombre es el nombre de la variable. Más adelante en el programa el mismo intérprete le asigna el tipo apropiado. Esto para seguir la filosofía de diseño de JavaScript que indica que se realizarán programas pequeños, y que la idea es lograr que el programador realice los scripts de la manera más rápida posible.
Se pueden declarar arreglos:
var arreglo = new Array(); arreglo[0] = 2; arreglo[1] = "Elemento 1"; arreglo[2] = "Elemento 2";
Claro que no está completamente implementada la forma de definir el número de elementos. Como manera general se puede guardar la longitud del arreglo en el elemento cero.
Se pueden crear objetos con varias propiedades ( al estilo de las struct de C) . También aquí esta subycente la filosofía de que los tipos de datos de cada propiedad de la estructura se iran viendo en el camino.
var Autor = new Object(); Autor.nombre = "Carlos Castillo"; Autor.apodo = "ChaTo"; Autor.edad = 19;
Finalmente, y para maravilla de los programadores Perl, también se pueden crear arreglos asociativos, usando este mismo tipo de constructor:
var TablaColor = new Object(); TablaColor["rojo"] = "FF0000"; TablaColor["azul"] = "0000FF"; TablaColor["verde"] = "00FF00";

Existen las instrucciones: if ... else, for, while ... break ... continue, with, function ... return, que funcionan de manera idéntica a C, y la instruccion for ... in.
Ejemplos:
// Suponiendo que la variable myvar existe, y que hay un formulario
// llamado "myform" que tiene un input de tipo text llamado "texto1"
if ( myvar == 0 )
{
document.myform.texto1.value = 'Error';
}
else
{
document.myform.submit();
}
// Aqui habra un error si el formulario "myform" tiene menos de 31 elementos.
// los elementos en general en JavaScript se enumeran comenzando por el
// elemento cero ( las opciones de un select, o de un radio button, los
// elementos de un documento o los elementos de un formulario, o los
// formularios de un documento )
for ( myvar = 0; myvar <= 30; myvar++ )
document.myform.elements[myvar].value = '';
// Un ciclo while tipico que no hace nada excepto hacer position = 30
var position;
position = 0;
while ( position < 30 )
position++;
// Una vez especificado with, el resto de las variables utilizadas
// comienzan con el argumento de with
// se asume que existen dos formularios en el documento, el segundo
// formulario puede no tener nombre, por lo que se referencia por
// su numero dentro del arreglo especial 'form'
with ( document.form[1] )
{
nombre.value = "Ingrese aqui su nombre";
edad.value = "Puede dejarme en blanco si lo desea";
}
// for ... in ejecuta una accion con cada elemento de un arreglo
for contador in Arreglo
{
write( Arreglo[contador] );
}

Además de las nombradas antes, existe la instrucción alert
que es muy útil al momento de programr y depurar código
JavaScript. Su uso es muy simple:
alert( "mensaje" );Otras palabras reservadas son: abstract boolean byte case catch char class const default do double extends false final finally float goto implements import instanceof int interface long native null package private protected public short static super switch synchronized throw throws transient try void , aunque muchas de ellas están implementadas sólo en Java.

Para declarar una función se usa la instrucción
function.
function NombreFuncion (parametro1, parametro2, ..., parametro N ) {
...
return valor;
}
No existe un cuerpo principal del programa (main), puesto que todo lo que no esté dentro de una función es ejecutado mientras se va cargando la página, conforme va apareciendo. Cuando se declara una función, tampoco es necesario indicar que tipo de valor retornara ella, si es que retorna alguno. Sí importa el orden en que se declaren las funciones, i.e. una función debe ser declarada antes de usarse.

Los siguientes son algunos de los objetos con los que los scripts pueden interactuar:
| Globales | |
| document | El documento cargado. |
| window | La ventana activa |
| form | Un formulario del documento, identificado por su atributo NAME además de todos sus elementos, identificados también por sus nombres. |
| history | La historia de la ventana o de un frame |
| Objetos especiales | |
| Date | Un objeto genérico conteniendo una fecha. |
| Math | Una biblioteca incorporada de funciones matemáticas y constantes. |
Ejemplos:
window.history.go(0) // recarga la pagina actual (metodo) document.referrer // contiene el URL de la pagina de la cual venimos (no puede modificaarse) window.status // la barra de estado (si puede modificarse) window.history.back() // se devuelve (metodo) es equivalente a window.history.go(1) var pi = Math.pi // biblioteca de funciones matematicas window.defaultStatus // la barra de estado, cuando nada mas aparece en ella document.form1.submit() // envia el formulario llamado form1 window.location = 'index.phtml' // actua con la ventana.

Los siguientes eventos están definidos. Un evento debe asociarse a un elemento HTML, no a un código JavaScript.
Generalmente se usan para a invocar a funciones que realizan alguna
operación con el mismo elemento que las invoca, por eso, se define
la palabra reservada this para referirse al objeto cuyo
evento invocó a la funcion.
El ejemplo típico es sumar dos números:
<SCRIPT LANGUAGE="JavaScript">
<-- // esto sirve para esconder el script de browsers antiguos
var valor1 = 0;
var valor2 = 0;
function Set1 ( ingreso ) {
valor1 = parseInt( ingreso.value );
}
function Set2 ( ingreso ) {
valor2 = parseInt( ingreso.value );
}
function totalizar ( boton ) {
document.myform.total.value = valor1 + valor2;
}
// -->
</SCRIPT>
<FORM NAME="myform">
Numero 1: <INPUT TYPE="text" NAME="numero1" onChange="Set1( this )">
Numero 2: <INPUT TYPE="text" NAME="numero2" onChange="Set2( this )">
<INPUT TYPE="button" VALUE="Sumar!" onClick="totalizar( this )">
<INPUT TYPE="text" NAME="total">
</FORM>
Aquí hay una pequeña guía de eventos:
| Evento | Descripción | Elementos que lo admiten | Ejemplo |
|---|---|---|---|
| onBlur | Perder el cursor | text, select, textarea | <INPUT TYPE="text" onBlur="chequea_valor( this.value )"> |
| onChange | Cambiar o perder cursor | text, select, textarea | <INPUT TYPE="text" onChange="Set1( this.value )"> |
| onClick | Hacer click sobre el elemento | button, checkbox, link, radio | <INPUT TYPE="button" VALUE="Enviar 1" onClick="document.myform.oculto1 = 1; document.myform.submit();"> |
| onFocus | Ganar el cursor | text, select, textare | <TEXTAREA onFocus="this.value = ''">Esto se borrara</TEXTAREA> |
| onLoad | Cargarse una pagina | body | <BODY onLoad="preparar_formulario( document.myform )"> |
| onUnload | Descargarse una pagina | body | <BODY onUnload="document.ocultaform.submit()"> |
| onMouseOver | Pasar el mouse por encima | a | <A href="/tutoriales/manuales/htmldocs/../" onMouseOver="window.status = 'Volver atras'"> |
| onSelect | Seleccionar texto | text, textarea | <INPUT TYPE="text" onSelect="window.status='Presione espacio ahora para borrar el texto seleccionado'"> |
| onSubmit | Enviar un formulario | form | <FORM onSubmit="window.defaultStatus = 'Espere un momento mientras se procesa el formulario ...'"> |

Para concluir, repasemos lo principal:
|